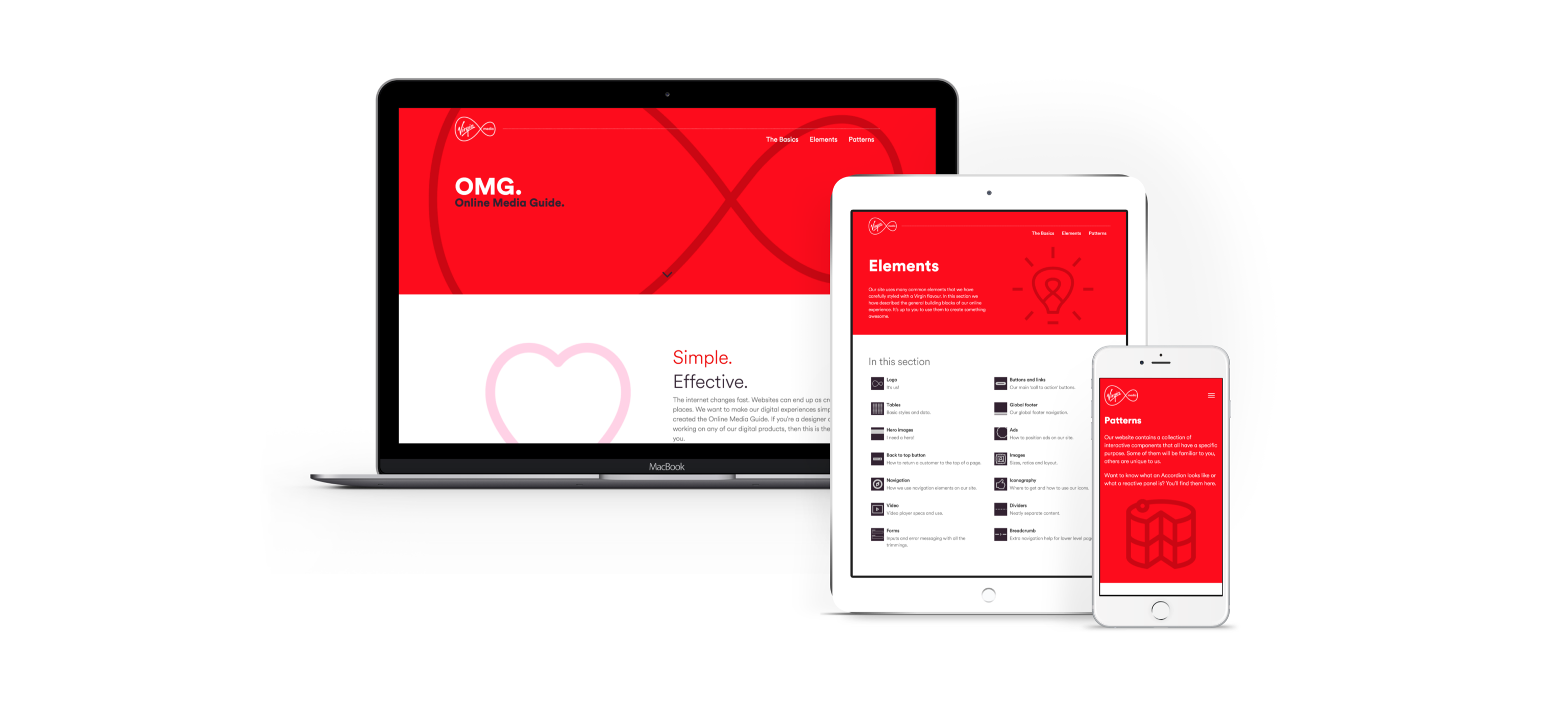
Online Media Guide
Developing a design system: A new CMS, Pattern Library and Style Guide
(Bootstrap 3, AEM6.0)
There was an urgent need for Virgin Media to design and develop its Online Media Guide (OMG), which will provide a responsive front-end framework and clear style guidelines.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Virgin Media.
The challenge
The Online Media Guide needed to be flexible, on-brand, accessible and easy to integrate with the content management and campaign tools provided by Adobe Experience Manager. The framework required for this needed to support multiple types of content and layouts, contain a consolidated set of components and enhance the user experience across different devices.
Deliverables
- A fully documented responsive front-end framework, which will provide a solid foundation for Virgin Media’s front-end development
- Flexibility for design teams: A framework that allows designers to have to develop innovative and forward-thinking designs within clear guidelines
- Flexibility for development teams: A framework that provides a platform which is customisable, easy to use and can be extended if necessary
- ‘AA’ accessibility compliance
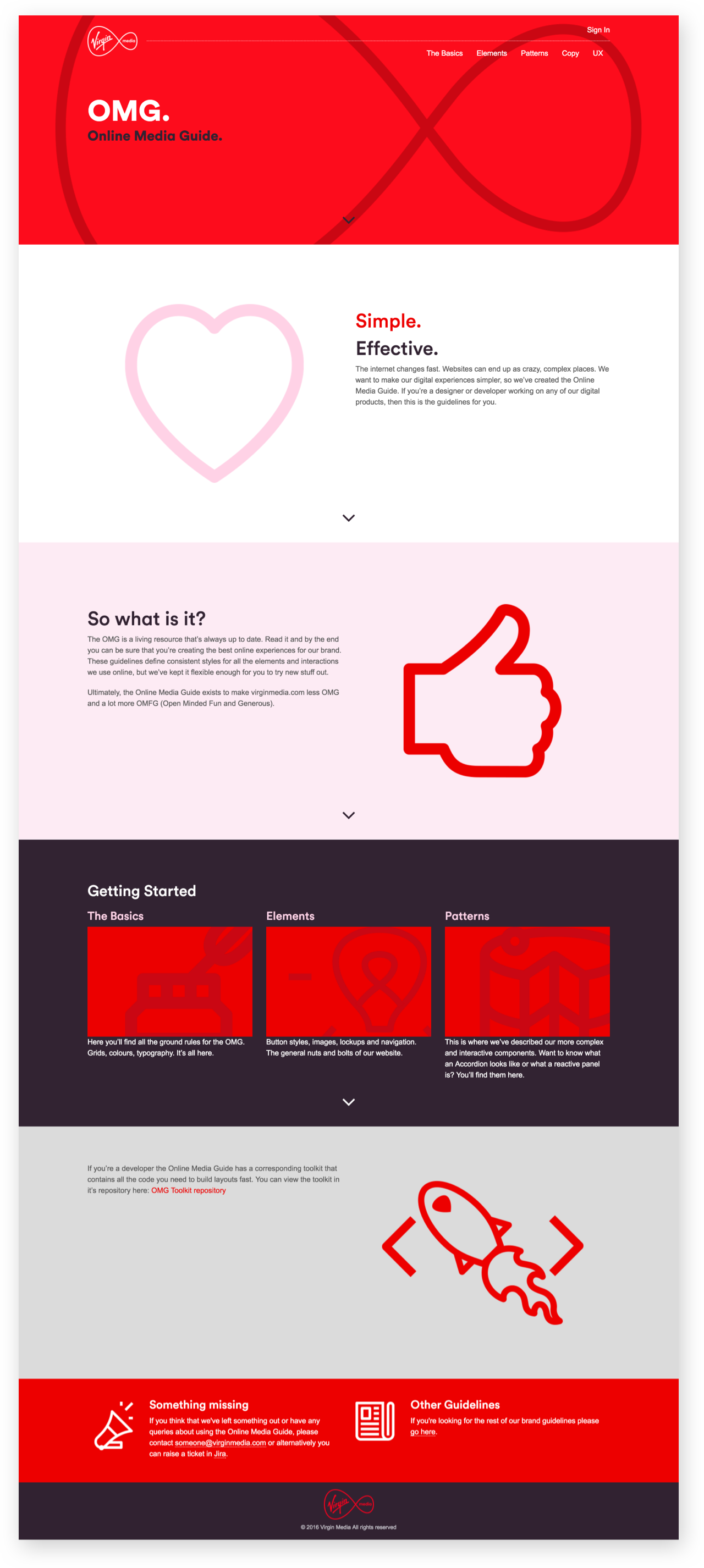
Online Media Guide




My role
As the lead designer, I designed, developed and maintained a new CMS, Pattern Library and Style Guide (Bootstrap 3, AEM6.0) while working closely with UX designer from Nomensa and Developer from Virgin.
I worked within an agile environment where I was involved from the start of the project to delivery of the final product. Also, I oversaw internal and external projects to ensure they followed this new design system and guidelines.
Process
1) Project setup
- Kick-off meeting
- Project Plan
- Review & Sign-off
2) Discovery
- Defining a Language
- Expert Review
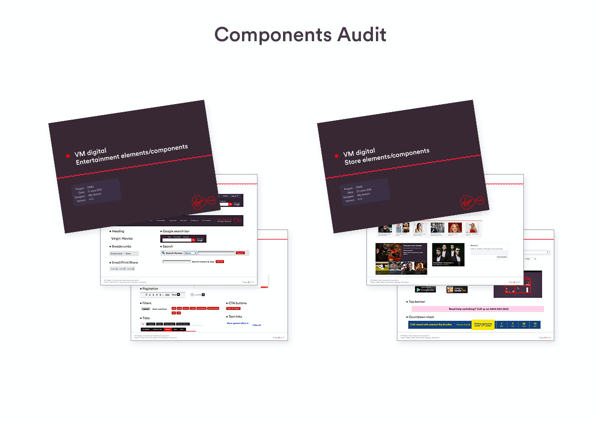
- Components Audit
- Gap Analysis
- Defining OMG
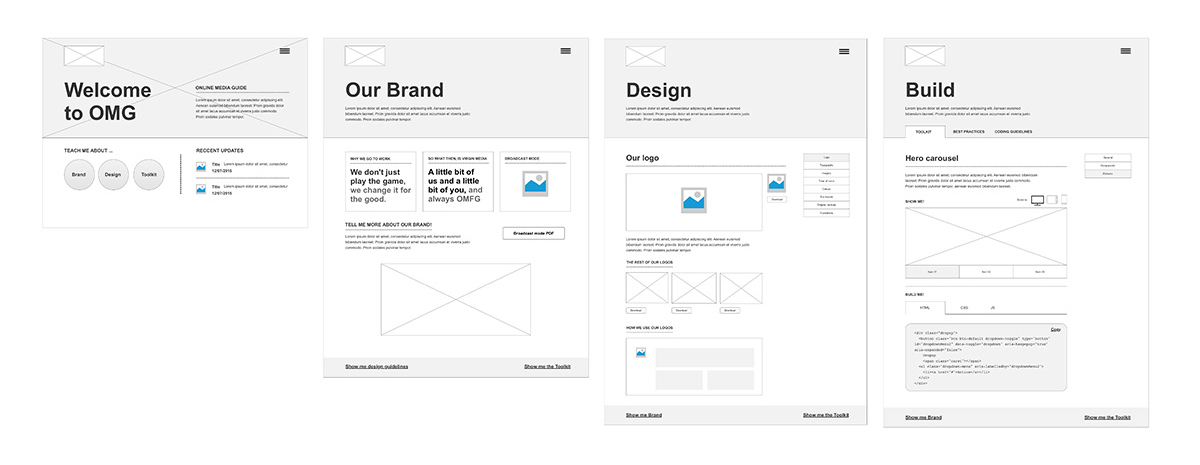
- Early concepts
3) Alpha
Designing framework
- Design sprints
- OMG Toolkit
- OMG Style Guide
- Axure template + widget library

Discovery
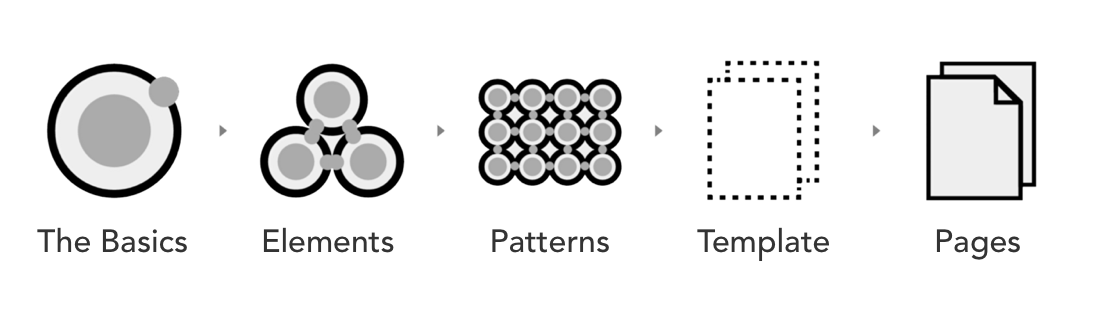
Defining a Language: We defined the common design language. For example, what “Elements”, “Components” “Global components” and “Pattern” mean
Expert Review: A review and analysis of the leading Style Guides to assess their approach and technical specs
Components Audit: I audited the entire Virgin Media website, which consisted of store, my account and entertainment sections and documented all the components used in the site
Gap Analysis: A gap analysis and mapping between functionality and components contained with the current framework and Bootstrap 3.0
Defining OMG: We created User Stories for all users and worked on the information architecture of OMG
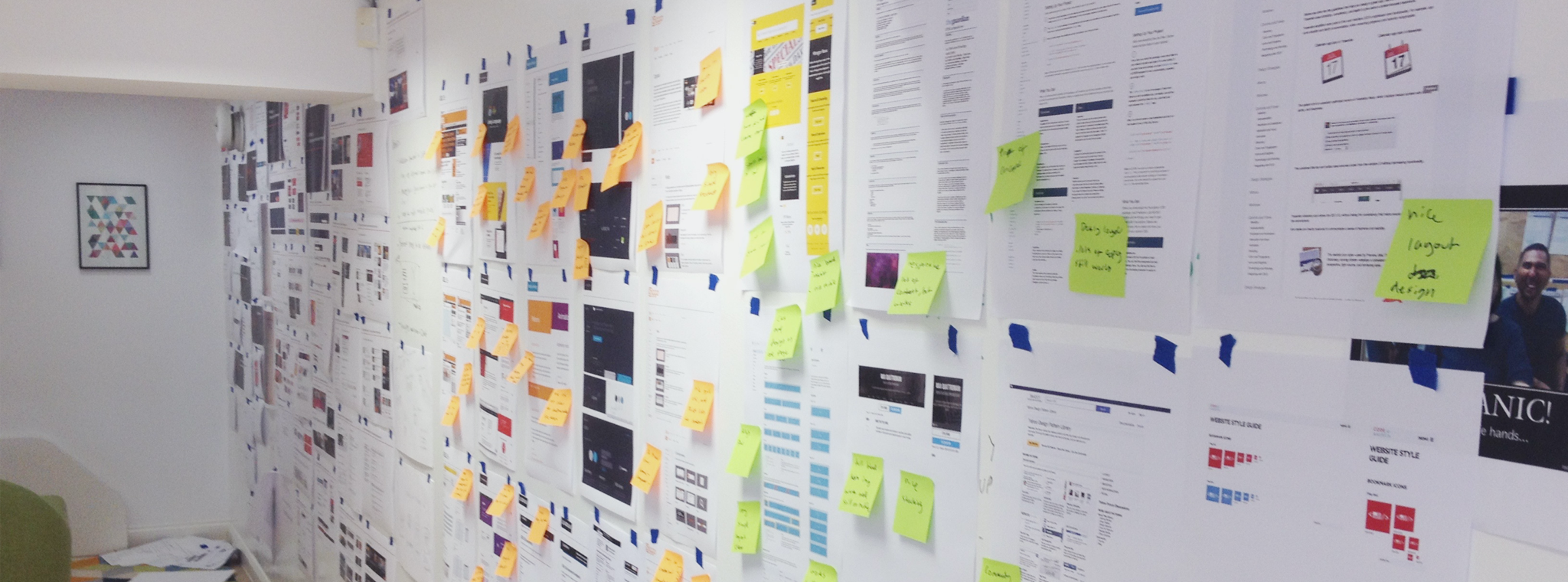
Early concepts: We explored the design concepts using the User Stories



Early concepts

User Stories
We created User Stories for each sprint to cover all user bases and address every part of the problem we were looking to solve. We managed these User Stories and tasks using Trello. Here are some examples of the User Stories:
As a user I want layout and typography to be clear so that content is easy to read on all devices
As a developer, I want a prototype of the grid and example layouts so that I know what the grid is capable of
As a Producer, I want a description of the grid system that is easy to understand so that I do not produce designs that the website can't support
As a designer, I want a grid that makes it easy for me to understand my design constraints so that I can work more efficiently.
As a stakeholder, I want examples that demonstrate how the grid works with a variety of layouts so that I can be confident that the design has longevity
Design Sprints
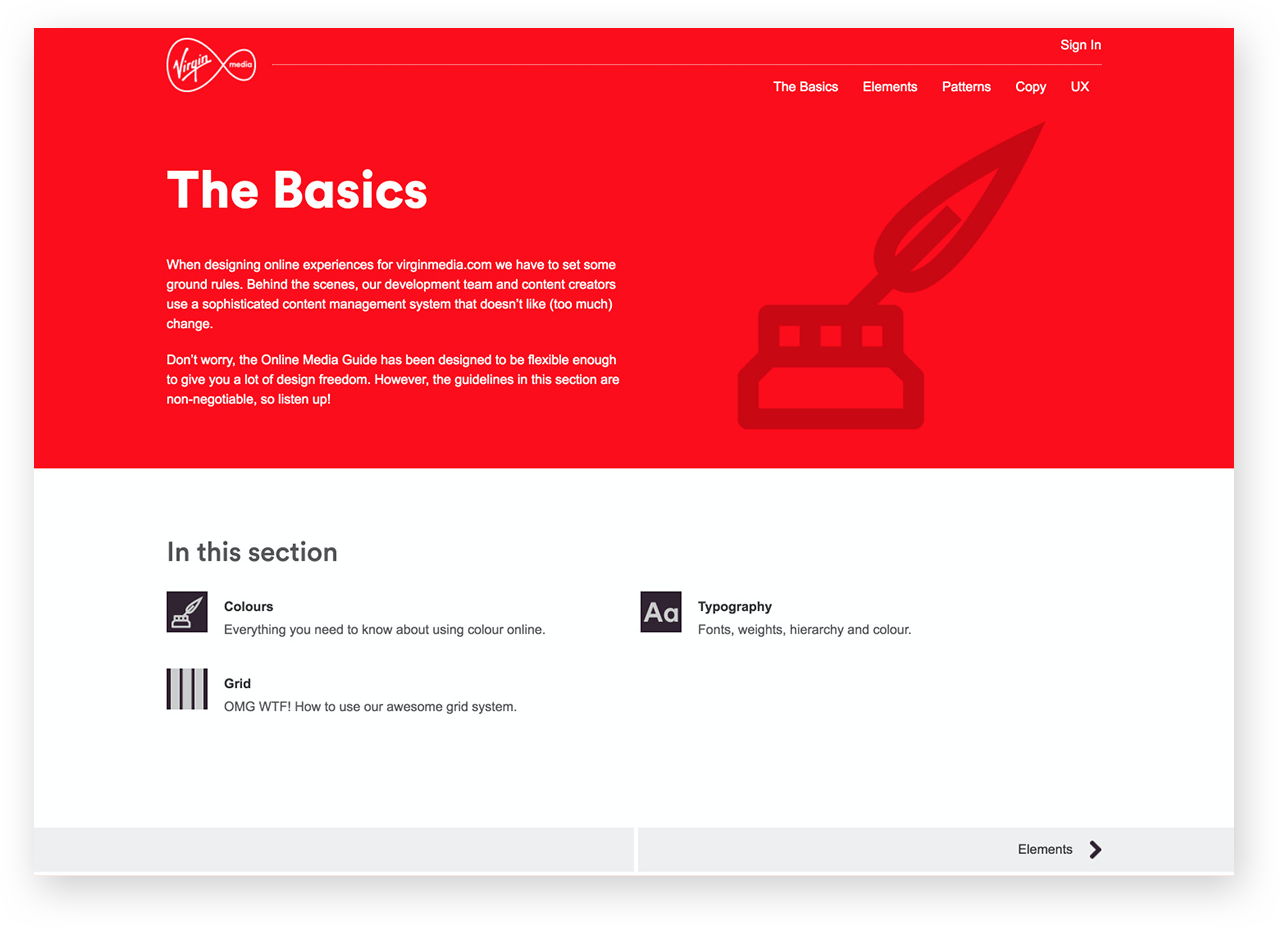
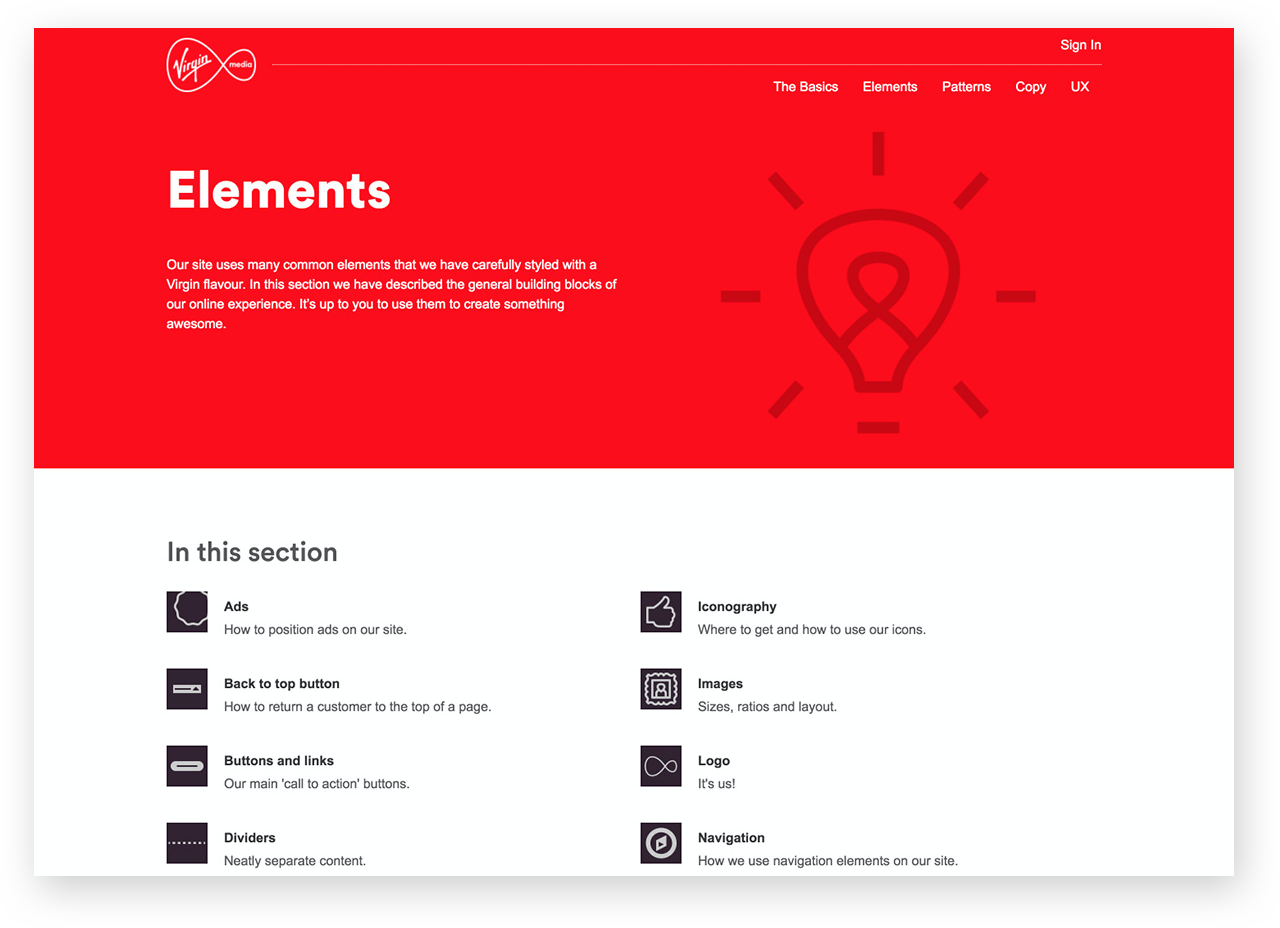
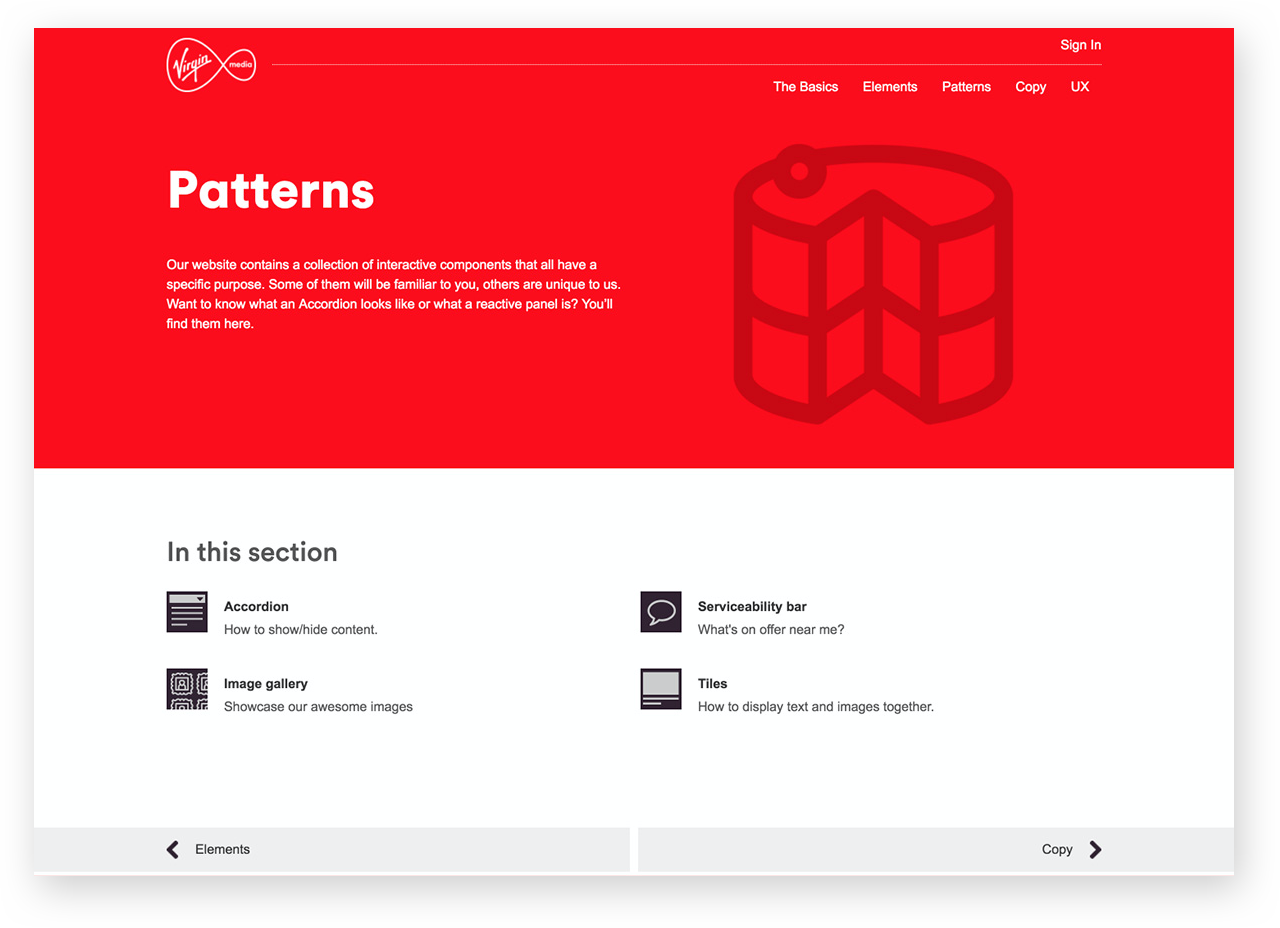
We defined the Basics, all the ground rules for the OMG such as grids, colours, typography in the first two sprints. Then we moved on to Elements such as button styles, images, lockups and navigation. After that, we worked on Patterns, our more complex and interactive components such as accordions and image gallery.
The Design Approach

The Basics:
- Responsive Grid design
- Typography
- Colours
Elements:
- Ads
- Back to top button
- Buttons and links
- Breadcrumb
- Dividers
- Forms
- Global footer
- Hero images
- Iconography
- Images
- Logo
- Merchandising strips
- Navigation
- Price
- Roundels
- Tables
- Video
Patterns:
- Accordion
- Add on Strip
- Banner Lockups
- Channel picker
- Column split
- Flash Sale Countdown
- Hero carousel
- Image gallery
- Mosaics
- Price Strip
- Serviceability bar
- Tabs
- Text & Media
- Tiles
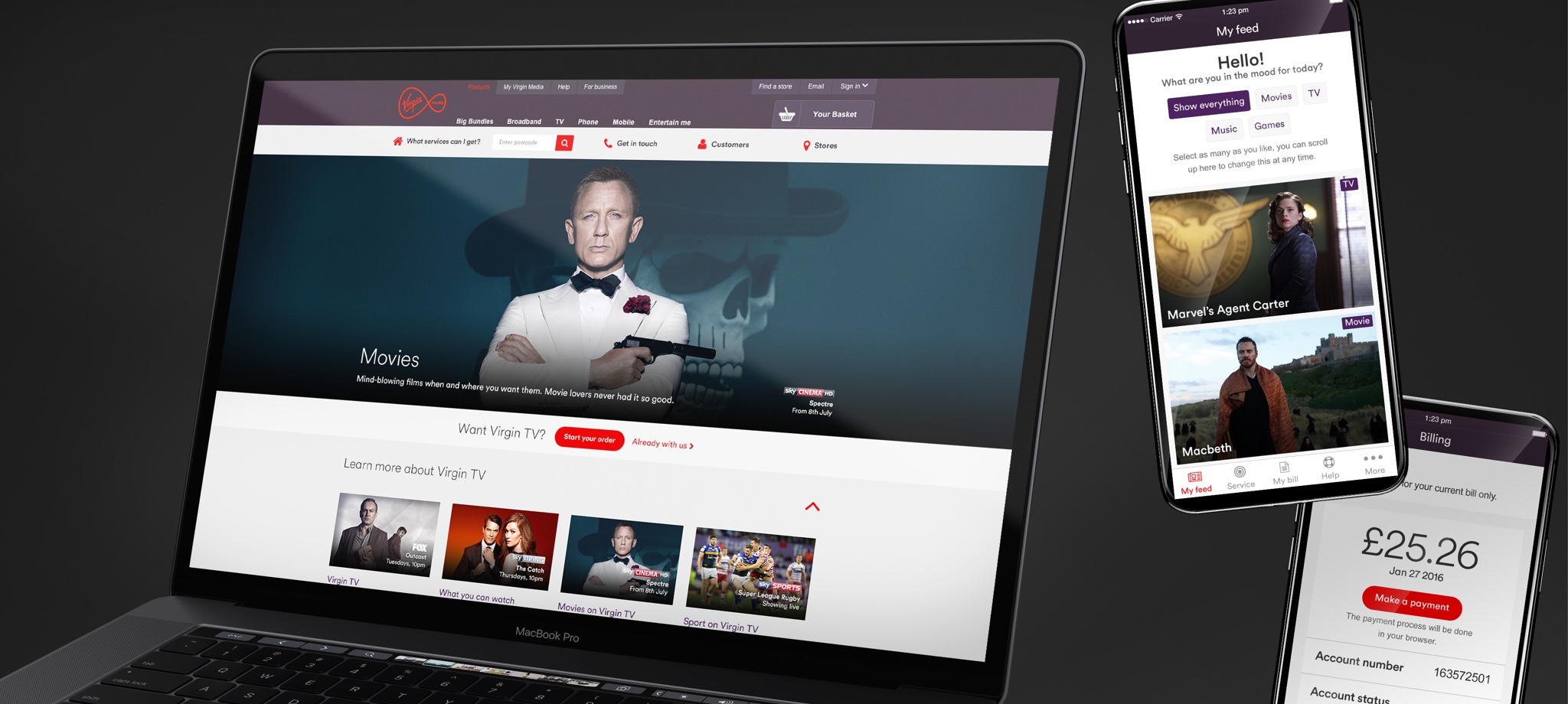
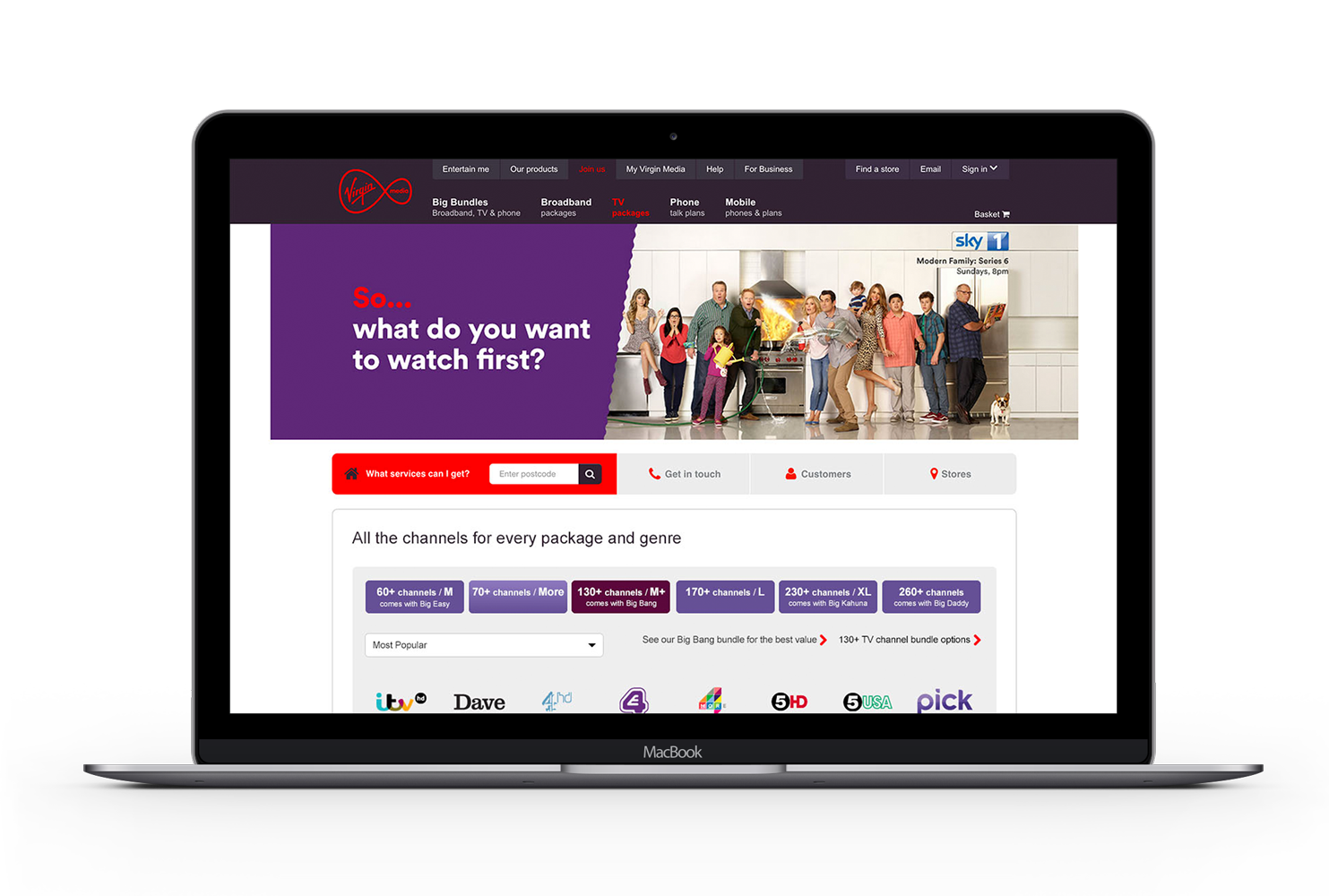
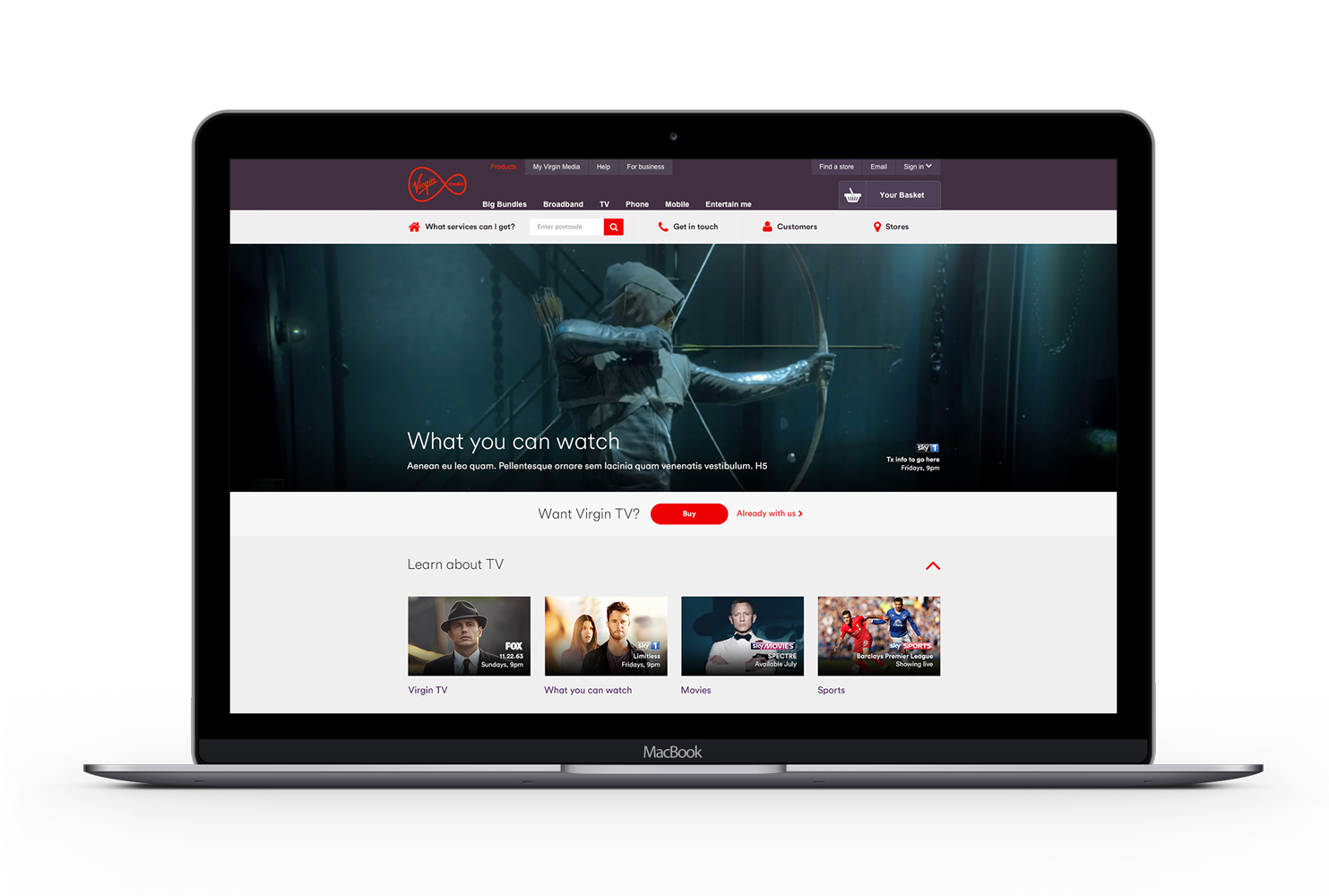
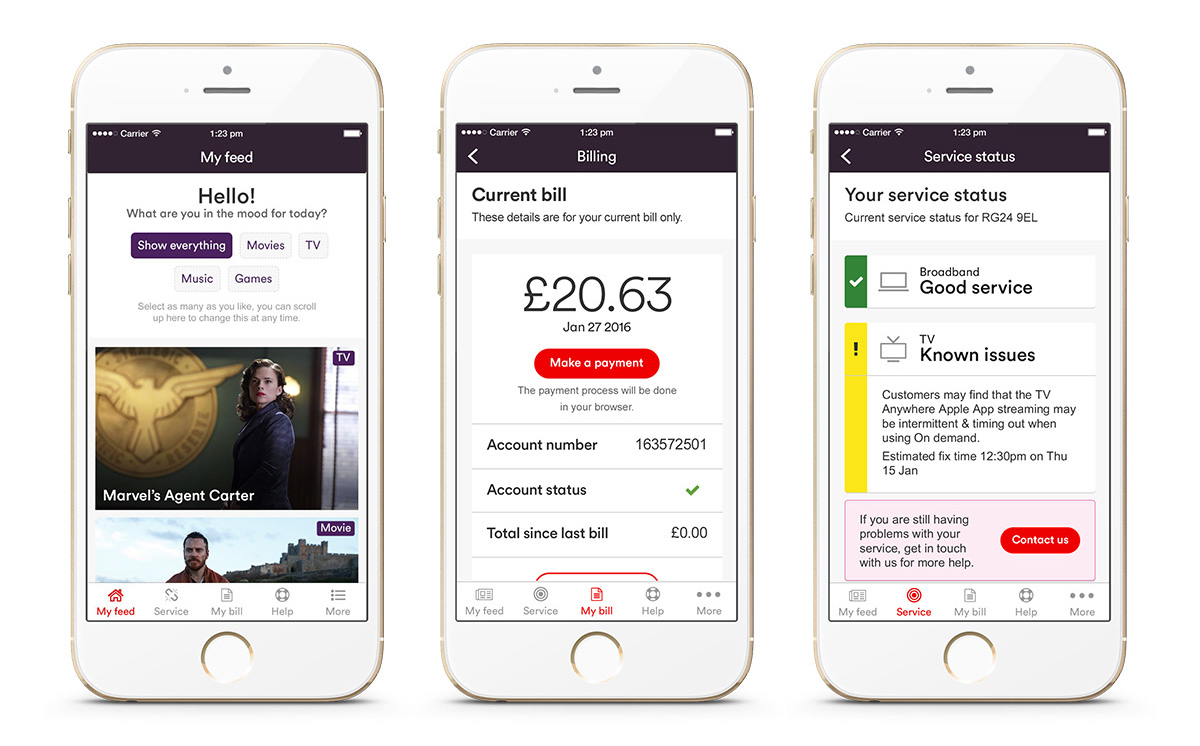
Transformation
Here are some examples of the results we achieved after the OMG transformation:
Before

After


The Results
After 3 months of hard work, we delivered the following:
- OMG Toolkit
- OMG Style Guide
- Axure template + widget library
The Online Media Guide provided a set of design principles and tools that act as a consistent resource for our teams, limit technical debt, and increase opportunities for knowledge sharing across Virgin and Liberty Global’s other markets.
It also provided a solid foundation for Virgin Media’s front-end development and one which could be used as an example for all Liberty Global markets in the future
© 2012-2025 Five Pencils Limited. All rights reserved.