
Accessibility
About 15% of the world's population (One billion people) live with some form of disability, of whom 2-4% experience significant disabilities.
We take things for granted; simple task like paying a bill can be much more challenging for users with different technology needs.
Some users have difficulties through specific experiences online, such as the payment process. Having accessible designs and user experience will help these users complete their task and achieve their goal with ease. The product team needs to consider users with disabilities from the start of product development.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Google.
Users, business and product team - everyone benefits
The number of disabled people in the UK is on the rise. According to new Government data, there are now 13.9 million disabled people in the UK. That means disabled people now make up 22% of the UK population – more than one in five. The total spending power of families with at least one disabled person is estimated at £249 billion a year.
New regulations from 2018 became the law in the UK, which means public sector organisations have a legal duty to make their websites and mobile apps accessible by making them perceivable, operable, understandable and robust.
The UK is not the only country that has an accessible web design law. Many other countries around the world have adopted and implemented an accessible web design policy or law.
A product with good accessibility is vital: being accessible means not only making coding, design and user experiences cleaner and clearer, but it can also make a difference to someone's life.
The background
Google's mission is to organise the world's information and make it universally accessible and useful. Google believes that everyone should be able to access and enjoy the web and committed to making that a reality.
I worked on many features for Google Play Protect meeting the Web Content Accessibility Guidelines (WCAG) 2.0, a set of guidelines and best practices put together by accessibility experts. I also conducted an audit for Play Protect to improve the accessibility further.
The challenge
Diversity of abilities can be visual, hearing, mobility or cognitive impairments, and these disabilities can be permanent, temporary or situational states.
To improve accessibility, there are many Assistive Technologies and Adaptive Strategies available to assist these disabled users as well as various aspects of the product and design, interaction and user journeys.
Below are the actions I took to tackle this challenge:
- Defined accessibility personas and user stories
- Summarised different technology needs per user who:
- Cannot see well or at all
- Cannot hear well or at all
- Cannot use a mouse or hands - Audited accessibility on the current product for the three scenarios listed above
- Entry points to Google Play Protect
- Navigation within Play Protect
- User journeys - Delivered a report with recommendations
Personas and User Stories
Personas help designers to create understanding and empathy with the end-users and enables designers to:
Gain a perspective similar to the user's to recognise that different people have different needs and expectations
Identify with the user they are designing for throughout the design process
Here is an example of a Persona and user story:
Jeffery
Age: 43
Occupation: Office administrator, part-time working from home
Relationship status: Married, no kids
Location: USA
Diversity of abilities: Blind
Product knowledge: Low
Security concern: Low
Device usage: High
Assistive Technologies and Adaptive Strategies: TalkBack with a keyboard
As an office administrator, I need to use my computer quickly and efficiently so that I can complete my daily tasks on time.
Three design scenarios
Examples of assistive technologies and adaptive strategies for three design scenarios:
Users who cannot use a mouse or hands
Computer/Mobile/Tablet:
- Keyboard, alternatives (Trackballs, joysticks, touchpads, specially designed mice, and other pointing devices)
- Voice recognition (speech input)
- Eye-tracking
- Touch-screens
Users who cannot see well or at all
Computer:
- Mouse, keyboard, Braille keyboard, alternatives
- Voice recognition
- Audio descriptions
- ChromeVox
- Magnification
Mobile/Tablet:
- Mouse, keyboard, alternatives
- Talkback, Select to Speak
- Font/display size
- Colour correction/inversion
Users who cannot hear well or at all
Computer:
- Live Caption
Mobile/Tablet:
- Visual/vibration notifications
Accessibility Audit
My accessibility audit covered different aspects of the product, and I produced a report covering the following:
1) Introduction about accessibility
2) Examples of assistive technologies and adaptive strategies
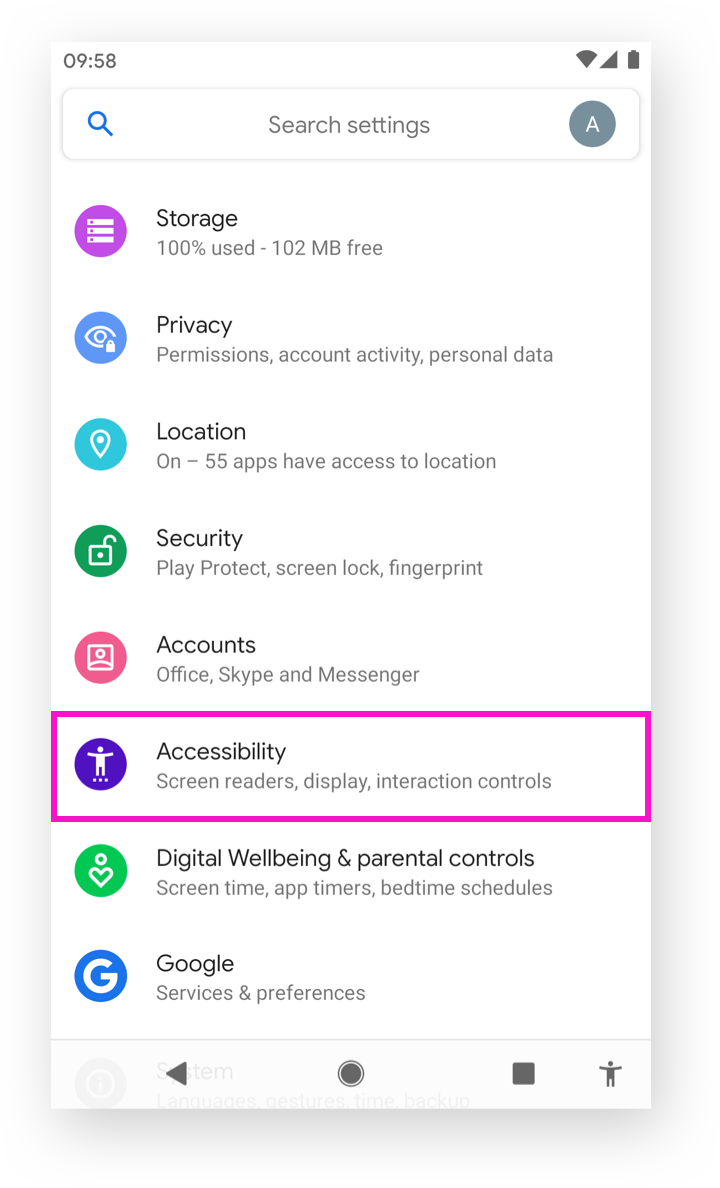
3) Navigating to Play Protect through different entry points
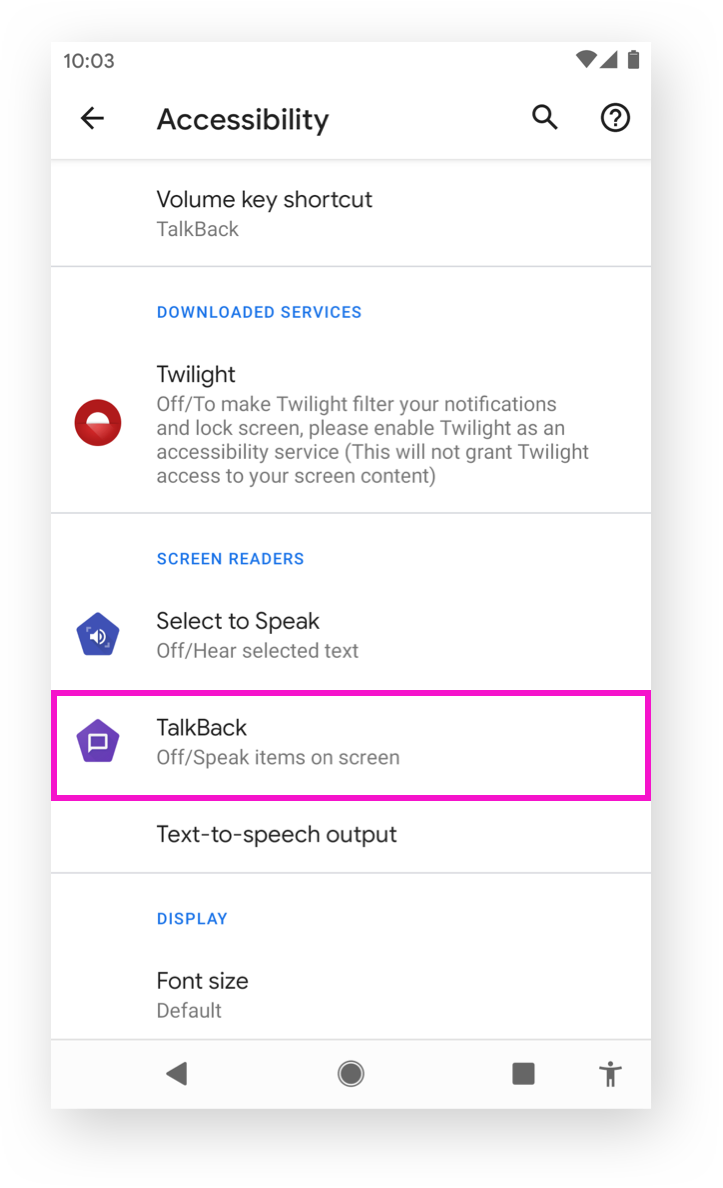
4) Navigating within Play Protect:
- Scenario 1: Users who cannot use a mouse or hands
- Navigating contents using a keyboard
- Scenario 2: Users who cannot see well or at all
- Navigating contents using:
- Talkback
- Talkback + keyboard
- ChromeVox
- ChromeVox + Keyboard
- Checking colour contrast
- With a large Font size setting
- Summary
- Recommended navigation
- Navigating contents using:
5) User journeys with TalkBack
- Turning on GPP
- Your device is at risk: Uninstall a harmful app
- Your device may be at risk: Privacy warning
- Security recommendations
- Multiple warnings
6) Recommendations
Text design
Accessibility text refers to text that is used by screen reader accessibility software, such as Google's TalkBack on Android, Apple's VoiceOver on iOS, and Freedom Scientific's JAWS on desktop. Screen readers read aloud the on-screen text and elements (such as buttons), including both visible and nonvisible alternative text, which helps users navigate using headings or links on a screen.
We perceive many pieces of information visually through the use of colour, text, images and animation. That is why it is essential to include any critical or missing information in text design to make sure users with visual impairments can understand the page structure and contents by hearing, so that they can complete their task and achieve their goals.
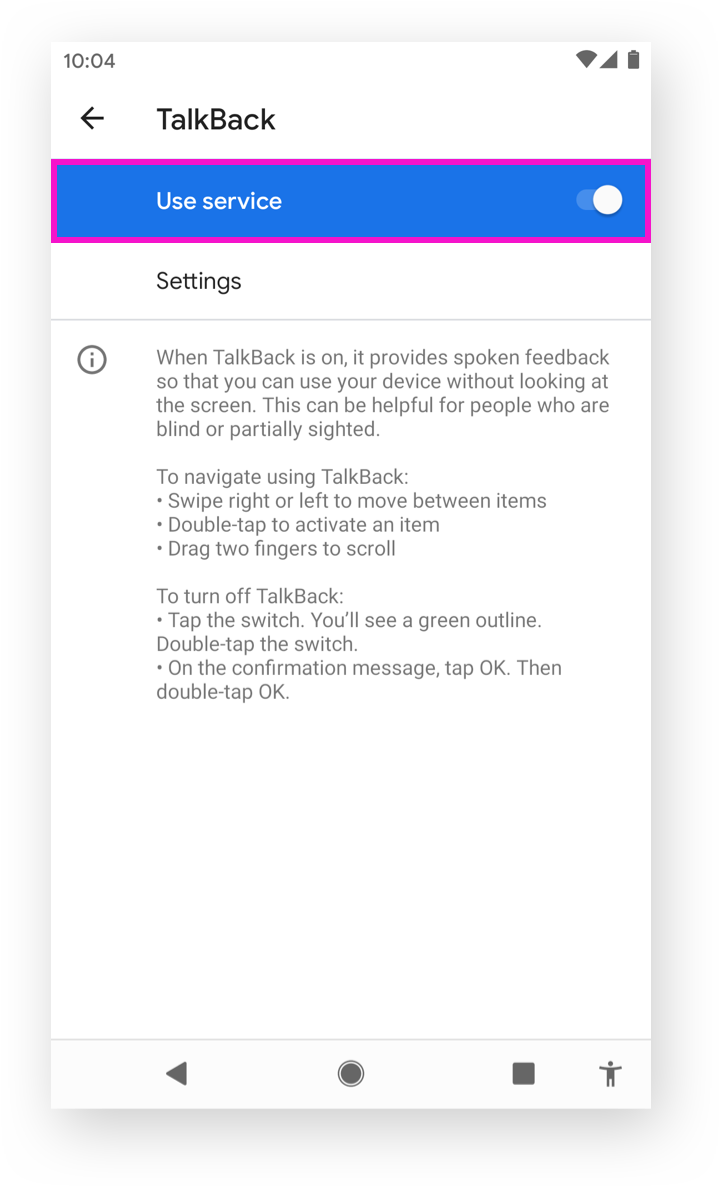
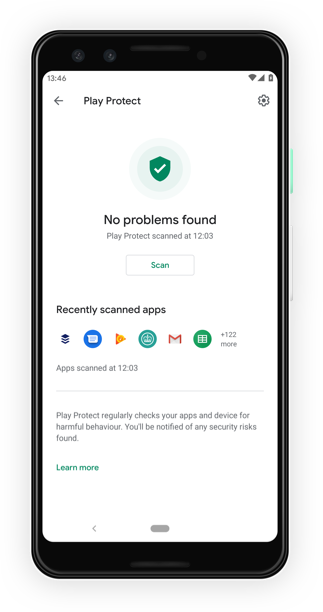
Turning on TalkBack



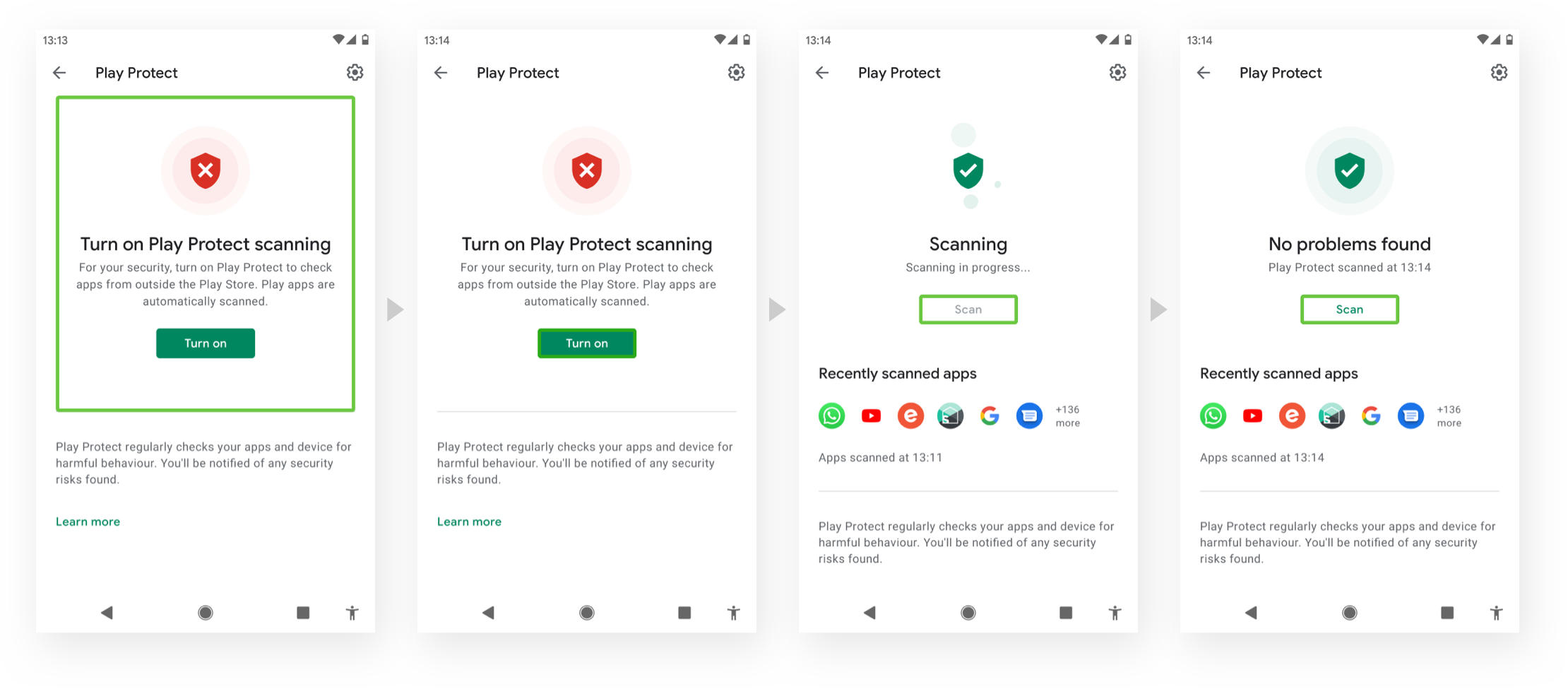
Turning on Play Protect with TalkBack

"Turn on Play Protect scanning. For your security, turn on Play Protect to check apps from outside the Play Store. Play apps are automatically scanned."
"Turn on button, double-tap to activate"
"Scanning, scanning in progress"
"Security status: No problems found. Play Protects scanned at 13:11"
Dark mode
Dark Mode is a supplemental mode that can be used to display mostly dark surfaces on the UI. The advantages of Dark Mode are reducing eye strain and more comfortable to use at night or in dark environments. It is essential for the designs, including text, assets, UI components still pass the colour contrast ratio set by the accessibility requirements in dark mode.
Localisation
Localisation is the process of translating a product into different languages or adapting a product for a specific country or region. Some accessibility information is not visible on a page but still must be localised, e.g. nonvisible text labels for screen readers.
Android supports 77 languages and dialects across 2.5 billion devices. Language size and display style vary. Some writing systems, like Arabic and Hebrew, are displayed with characters appearing from right to left, and the UIs in these languages should be mirrored to ensure content is easy to understand.
In some languages, some sentences translate much longer than in English. The layout needs to be flexible so that the typography works well in that UI for all languages. For example, the text boxes should expand with the specified position and alignment.
The results
Delivered the accessibility audit report covering:
- Entry points to Google Play Protect
- Navigation within Play Protect of the current
- Navigation within Play Protect of suggested flows with the specifications
- Documentation of the current user journeys by TalkBack
- Recommendations
I presented the findings and recommendations to my team, which allowed them to learn about user experience by using keyboard, mouse, ChromeVox, TalkBack navigations and how we can improve accessibility.

© 2012-2025 Five Pencils Limited. All rights reserved.